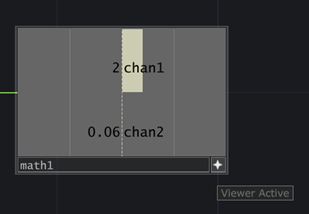
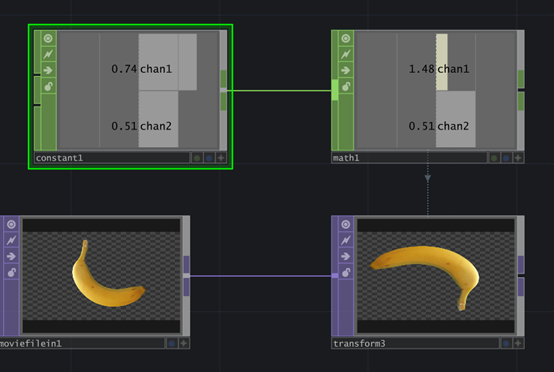
開始我們先保留兩個數值就好,一個調整到0到2,另一個調整至0到1。
再來要把這數值套在香蕉上的Transform中的Rotate、Scale,選取math元件按
a快捷鍵或按右下角的小按鈕也可以
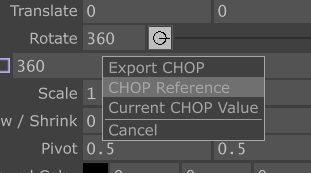
滑鼠放在chan1按住後拖曳到Transform中的Scale裡的第一格也就是X,可以看到幾個選項,不過我們只要先選第二個,數值就能正常上去了,我自己還沒用過CHOP Reference以外的選項。
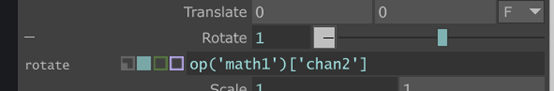
再來我們把chan2數值按住拖曳至Rotate,可以發現即使把搖桿調製最大,也只能把圖片選轉1度,那我們把Rotate點開
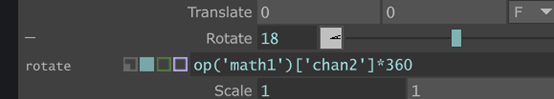
這地方是被你放置數值的程式碼,我們把他後面加乘以360。
之後各位可以去試試別的數字看看會發生甚麼事
這能將你0到1的方法改成旋轉完整的圓的方法,這點開的程式碼的觀念,之後也會用到喔~
還有個方法就是直接把Range直接調成360讓他與能旋轉的角度一樣,更細一點能劃出兩個math出去一個選chan1,另一個選chan2
這樣就可以控制數值操控圖片ㄌ
每天都好怕自己忘記要鐵人賽文章~~
